8 Useful Tips to Make Web Design Successful
Posted on: December 13, 2020
| Written by:
Mandeep Singh
Every business needs a website to make its products/services visible on the internet and to promote them. By promoting your website, you generate leads for your business but how would they be your customers? The design of a website plays a great role to convert those leads to paying customers.
The design of a web page is the first impression of your business to the users. They will stay on your website and would like to navigate it only if the website appeals to them. Clean and modern web design always has a powerful impact on visitors. It encourages visitors to take the next step: buy or contact. Here we are explaining 8 useful tips to make a web design successful. These tips are useful for both a business owner who is planning to have a new website and a web designer who is struggling to design a beautiful website.
Colors
Colors play a most important role to make an impression on the visitors. First of all your business/website needs a logo because it is the identity of your business. To design a logo, colors must be relevant to your profession. For example, if a website is about cosmetic products, the color can be pink, purple, violet, or red. The colors themselves describe that the website is something about women’s products. Now imagine if the same website has green, blue, or yellow? Users will be confused about the website by seeing such colors.
Next thing is to use a good color contrast and make sure that the background color or image isn’t losing the visibility of content over it.
Fonts
Fonts matter to design a beautiful website. They are the speaker of your website that introduces your business to the audience. Always use neat and clean fonts that are easy to read. If you choose pretty stylish fonts, but they are not easily readable, then you lost the half battle already. Users will just sign off of your website in less than 10 seconds. Customers are never going to pay you without learning about your business, goods, and services. They will be able to learn only if the fonts are readable to them.
Google Fonts provides a huge range of free fonts to download and use for a website. Premium fonts are also available on the internet but you have to pay 25 to 100+ extra for those. Fonts.com is one of them.
Images
Images are another big thing people notice on your website. They guess about your business just by seeing the images on your web page then they start reading. Hence, always use stunning photographs and/or infographics that describes your business precisely.
Always use high-resolution images. For full-screen background, images must be 1920 pixel wide to make an impression of high definition (HD) design.
Shutterstock and iStock have a huge stock of awesome images, infographics, and more.
Icons
Icons don’t just help to add design to a web page, but it is a great way to grab attention to the all-important content on the page. There is a different type of icons available such as .png, .svg, font icons, etc. If you ask us for our choice, we always prefer .svg or font icons. The reason is both can be resized to any scale through cascading style sheets (CSS) without any compromise with their clarity and sharpness. If you are going to choose .png or .jpg format, a designer has to resize and crop them every time through Adobe Photoshop. Still, it can’t be as sharp as .svg or font icons.
A graphic designer can design their own set of icons in Abode Illustrator and use them in .svg formats on a website. However, the most common icons are available free to download and can be used on any website. IconFinder has a full range of free as well as premium icons. If you are interested in font icons, go for FontAwesome icons.
Animation / Effects
Without any animation or effects, a website looks flat and boring when someone scrolls it down. To jazz it up, use some CSS effects such as fading, bouncing, zooming, rotating, sliding, etc. Apply these effects to buttons, links, images, and/or sections on a scroll. We suggest not to use overmuch because that makes it look unprofessional design.
Headlines
After images, a headline is the most important thing that users notice on a website. So make headlines more prominent to bring attention to them. They are used not only to entitle a page or section(s) of a page, but they tell a whole story about the content under that headline. Using different font and color for headlines than paragraphs helps to grab more attention.
White Space
To make a website look neat and clean, use enough white spacing between each section of a web page. All the paragraphs must have good line-height throughout the website. These techniques make content more readable and pages look large even with short content.
Responsive Design
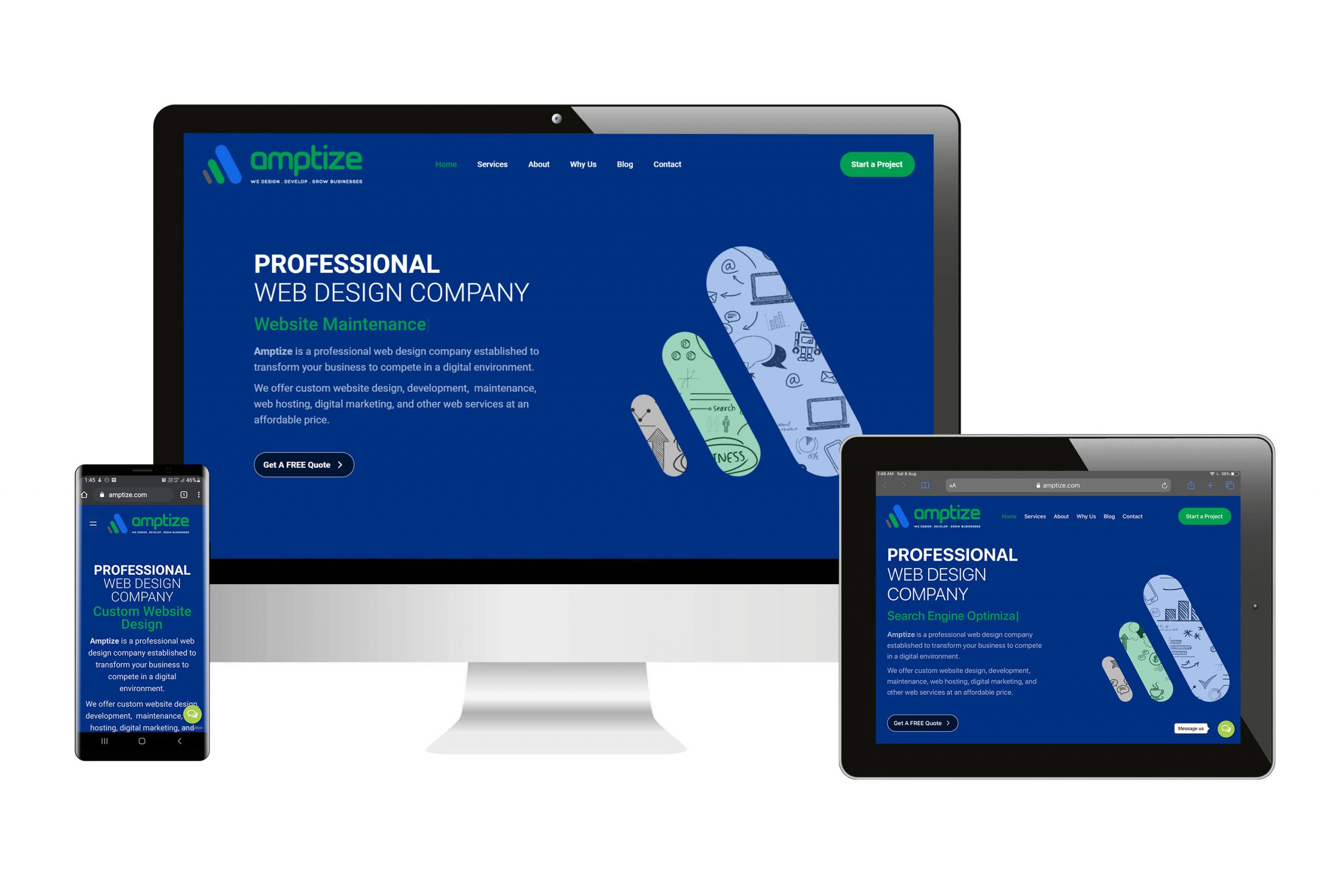
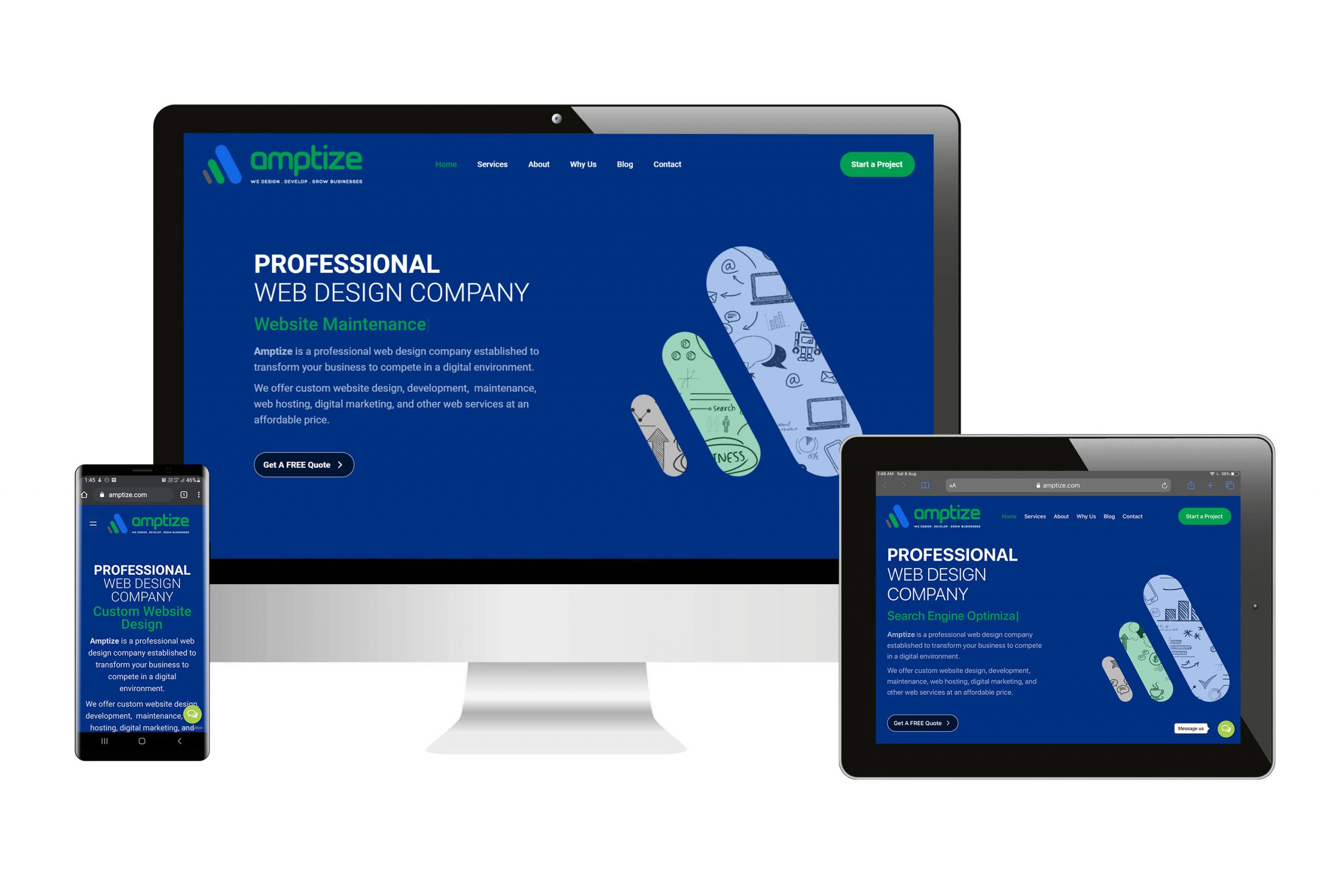
That time has gone when people use desktop computers only to surf the internet. This generation has a lot more now like laptops, tablets, mobile phones, and all these devices available in different screen sizes and resolutions. People are using mobile phones and tablets more than a desktop or a laptop machine. So it is essential to have a responsive website design. All the layouts must be tested on the largest desktop screen to the smallest mobile screen.
Source:
https://amptize.com/8-useful-tips-make-website-design-successful/
About the author:
Mandeep Singh, the Founder/CEO at Amptize, is an IT professional. He has started the company after gaining 15+ years of experience in IT and serving Fort Myers, Florida for 7 years. Mr. Singh started the company to offer its quality web services at a reasonable price.